個人サイトにDisqusコメントを追加する

はじめに
ブログにコメントがあるといいなと思った。自分が書いた記事に人々の反応を確認できることは、ブログを続けるモチベーションにもなるからだ。直接実装しようかと思ったが、今は外部サービスであるDisqusを試してみることにした。しかし多分すぐに取り除いて、自分で作ったコメントを使うことになるだろう。機能自体は十分に優れているが、いつか広告が表示されるためだ。それでも一度インストールしてみる理由は、頭で知ることと実際に使ってみた時に知ることが違うからだ。この機会を通じて経験し、将来は自分だけのコメントシステムを作らなければならない。
進行過程
-
Disqusホームページに登録する必要がある。ここで自分のサイトのコメントを管理することができる。
-
Disqus内でサイトを作成する。Website Nameは他のサイトと区別できる値である。外部に公開されるアドレスではないので、適当に考えても問題はない。

-
支払いプランを選択するように求められるが、私は無料で使用するため、下部にあるBasicを選択する。Ad-supportedは、広告が表示されることを意味する。実際、当然のことだ。サービスを無料で運営することはできないからだ。

-
次にプラットフォームを選択する。私のブログはNext.jsを使用して作成されたため、このリストにはなかった。そのため、一番下にI don't see my platform listed, install manually with Universal Codeを選択した。

-
次のページでは、以下のようにインストール方法が示されているが、これを使用しない予定だ。Next.jsはReactベースで作られているため、Reactライブラリを使用できる。

-
Reactで使用できるdisqus-reactライブラリをインストールする。インストール方法はreadmeファイルに親切に示されている。順番に従えば難しくないだろう。

-
インストールが完了し、ブログを見ると、以下のようにコメント欄が表示された。

## 遭遇した問題
インストール方法は簡単と言えども、順調ではなかった。
-
Super expression must either be null or a function エラーメッセージはNext.js 13を使用する際に起こる問題だ。コメントはユーザーのクリックなどのアクションが行われる場所であるため、'use client'を上部に記述する必要がある。(Next.js 13のルール)


-
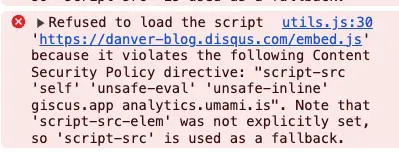
ブログの下部にコメント欄が表示されない問題に遭遇した。接続が終わったと思ったが、コメントが出るべき場所に下線が一つだけあり、コメント欄が表示されなかった。コンソールログにRefused to load the script 'https://danver-blog.disqus.com/embed.js' because it violates the following Content Security Policy directive: "script-src 'self' 'unsafe-eval' 'unsafe-inline' giscus.app analytics.umami.is". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback. というメッセージがあった。CSPの問題だったため、以下の画像のように必要な値をヘッダーに追加して解決した。


まとめ
Disqusコメントのインストールはうまく終わった。しばらくこれで我慢して、時間が来たら自社のコメントシステムを作ってみたい。望むのは自分だけでなく、他のユーザーにも販売したいが、課金モデルが悩みどころだ。どのように料金体系を設定すれば適切なのか。事例を探し、自分自身でも考えてみる必要がある。