在个人网站上添加Disqus评论

开始
我想要在博客上有评论。因为能够确认人们对我写的文章的反应,也是继续写博客的动力来源。虽然考虑过自己实现,但现在决定先尝试使用外部服务Disqus。但很可能不久之后会移除它,转而使用自己制作的评论系统。虽然功能本身非常出色,但因为某一刻会开始显示广告,所以我认为还是自己制作评论系统更好。尽管如此,我还是想先尝试安装一次,因为通过亲身使用才能真正了解其中的差异。通过这次机会,我想要体验一下,然后在将来制作自己的评论系统。
进行过程
-
必须在Disqus官网注册。在这里可以管理我的网站上的评论。
-
在Disqus内创建站点。网站名称是可以与其他站点区分的值。因为不会在外部公开显示,所以随便起个名字也没关系。

-
会出现选择付费计划的提示,因为我打算免费使用,所以选择底部的Basic。Ad-supported表示会显示广告。这是理所当然的。毕竟不能免费提供服务。

-
接下来是选择平台。我的博客是使用Next.js制作的,所以在列表中找不到。因此我选择了底部的I don't see my platform listed, install manually with Universal Code。

-
接下来的页面显示了安装方法,但我不打算使用这个方法。因为Next.js是基于React制作的,所以可以使用React库。

-
安装可以在React中使用的disqus-react库。安装方法在readme文件中详细说明。按照顺序进行应该不难。

-
安装完成后,查看博客,发现评论框已经出现。

## 遇到的问题
安装方法虽然简单,但并不顺利。
-
Super expression must either be null or a function错误消息是在使用Next.js 13时可能遇到的问题。因为评论是在用户点击等操作发生的地方,所以必须在顶部写上'use client'。(Next.js 13规则)


-
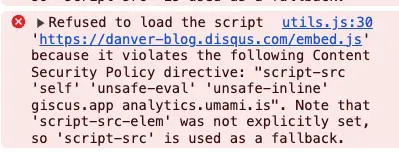
遇到了评论框不显示在博客底部的问题。我以为连接已经建立,但评论框没有出现,只有一个下划线,没有评论框。控制台log显示了Refused to load the script 'https://danver-blog.disqus.com/embed.js' because it violates the following Content Security Policy directive: "script-src 'self' 'unsafe-eval' 'unsafe-inline' giscus.app analytics.umami.is". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback.。这是CSP的问题,我通过在头部添加必要的值来解决。


结束
Disqus评论安装顺利完成。暂时会继续使用它,等到时机成熟时,我想要尝试制作自己的评论系统。希望不仅仅是我一个人使用,也想要向其他用户推广,但收费模式让我有些犹豫。该如何设置收费方式才合适呢。我需要找一些案例,自己也需要好好思考一下。